主题的概念是一组CSS变量的集合。
Bulma原生包括两个主题:
light.scss(浅色模式,默认)dark.scss(深色模式,可选)
默认主题
Bulma默认的主题为浅色模式, 配置文件路径为/sass/themes/light.scss; 深色模式的配置文件路径为/sass/themes/dark.scss;
配置文件同时包括了/sass/themes/_index.scss, 参数如下:
- 参数
@media (prefers-color-scheme: $name): 媒体查询 - 参数
[data-theme=$name]: HTML属性 - 参数
.theme-$name: CSS类名
唯一的区别在于, 浅色模式是在全局应用范围:root做了定义, 相当于是html根元素, 所有页面元素的基础, 这确保了默认值适配于所有的CSS变量。
CSS主题的写法如下:
:root {
/* CSS Variables */
}
@media (prefers-color-scheme: light) {
:root {
/* CSS Variables */
}
}
@media (prefers-color-scheme: dark) {
:root {
/* CSS Variables */
}
}
[data-theme=light],
.theme-light {
/* CSS Variables */
}
[data-theme=dark],
.theme-dark {
/* CSS Variables */
}
定制主题
定制主题本质上的原理是配置你自己的CSS变量, 其中包括:
- 主题名称, 例如
sunrise - 应用范围, 例如
:root,[data-theme=sunrise],.theme-sunrise, 或者是包括所有三个; - CSS变量的新属性值
浏览器端预览修改
如果你在全局模式:root下应用了CSS变量, Bulma的默认主题将会被覆盖, 这个操作是在Sass或CSS模式下完成。
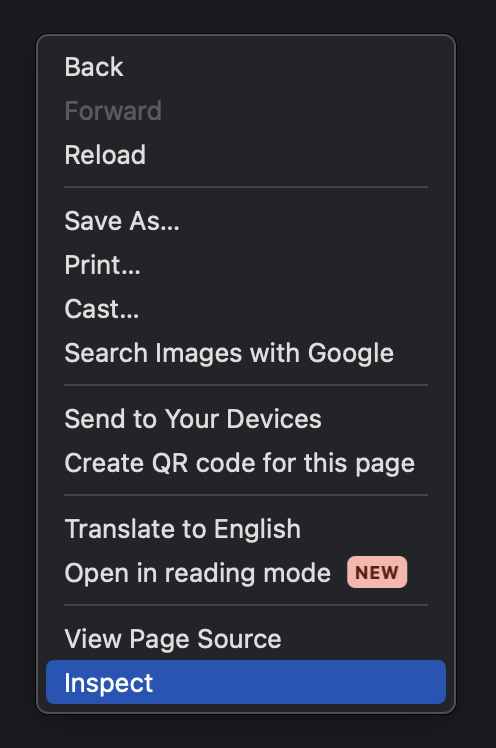
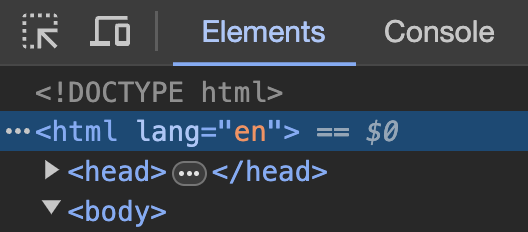
以下是CSS方法的简单测试步骤:
打开浏览器代码检测模式

选择相应的html元素

插入新属性值变量 --bulma-link-h (link颜色HUE)

观察菜单里面的颜色变化