所有Bulma组件的生成都依赖 CSS Variables 变量 (也成为CSS的定制属性),通过MDN了解更多。
以 .title 这个元素为例来说明:
.title {
color: var(--bulma-title-color);
font-size: var(--bulma-title-size);
font-weight: var(--bulma-title-weight);
line-height: var(--bulma-title-line-height);
}
覆盖性
CSS也可以通过以下路径进行定义:
- 全局性 global:
:root - 局部性 component:
.button
在局部定义的CSS变量会覆盖掉全局的配置。
:root {
/* Default global value */
--bulma-size-medium: 1.25rem;
}
.button {
/* Overrides the global value */
--bulma-size-medium: 1.5rem;
}
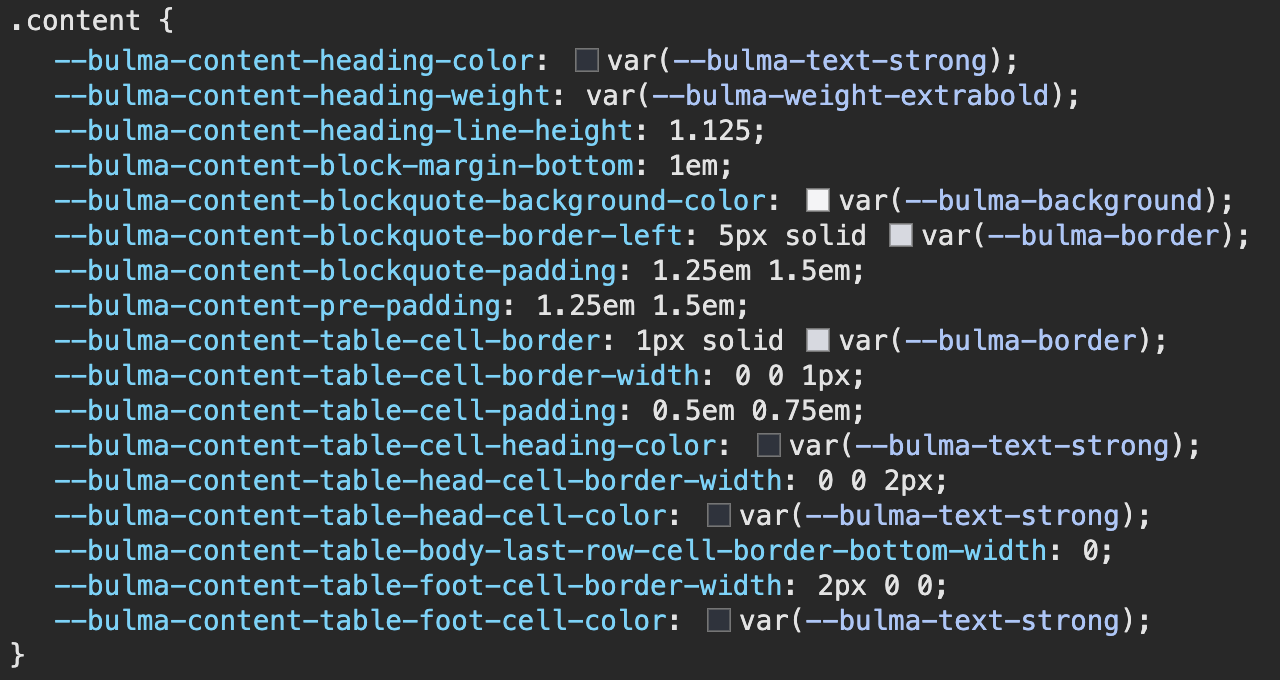
前缀
所有CSS变量都带有前缀bulma-。(including the dash). You will notice theme when inspecting a webpage:

前缀名称可以通过Sass变量$cssvars-prefix 进行更改:
@use "bulma/sass" with (
$cssvars-prefix: "my-prefix-"
);
主题
在:root下定义的全局CSS集合是Bulma theme 原生主题, 可以把主题看成是一组CSS变量的集合。