Bulma makes wide use of CSS Variables (also called CSS custom properties). Read more about them on the dedicated page.
Customize with CSS Variables
使用CSS变量实现简单的个性化配置
Customizing in the browser #
You can change the current Bulma simply by opening your developer console and changing a CSS variable’s value.
If you set your CSS variables under the :root scope, you are overwriting Bulma’s default theme. This can be done by with Sass or CSS.
To test out this CSS method, simply follow these steps:
|
Open your browser inspector |

|
|
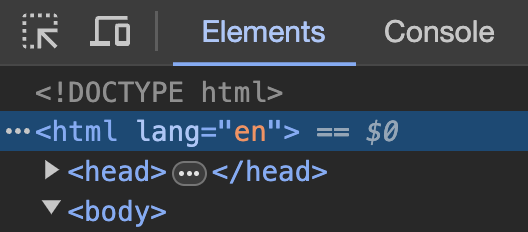
Select the |

|
|
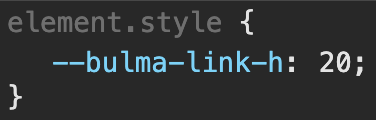
Insert a new value for the |

|
|
Notice how the CSS Helpers section in the side menu changes color |

|